Jestli chcete ve svých článcích nebo v šabloně svého webu použít ikony z bálíku Font Awesome máte v zásadě dvě možnosti. Použít některý z pluginů, nebo ručně upravit šablonu vzhledu vaší Worpress stránky.
Použití pluginu
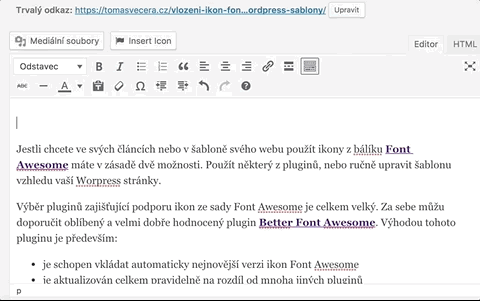
Výběr pluginů zajišťující podporu ikon ze sady Font Awesome je celkem velký. Za sebe můžu doporučit oblíbený a velmi dobře hodnocený plugin Better Font Awesome. Výhodou tohoto pluginu je především:
- je schopen vkládat automaticky nejnovější verzi ikon Font Awesome
- je aktualizován celkem pravidelně na rozdíl od mnoha jiných pluginů
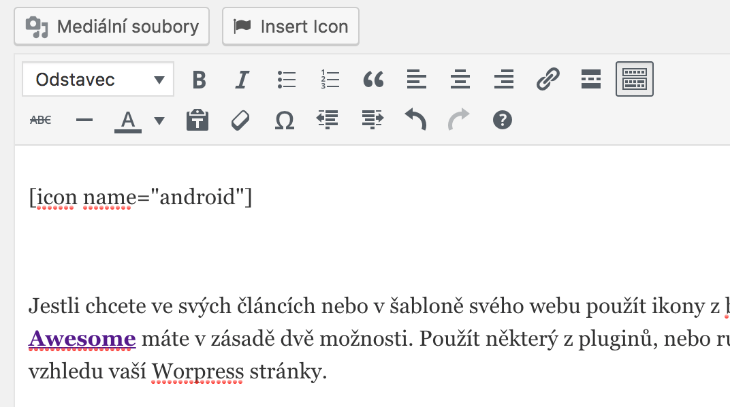
- do článků je možné ikonu vložit přes dropdown menu. Není tedy potřeba editovat přímo HTML kód článku, což je velmi praktické.

Nevýhodou tohoto pluginu je pouze to, že zatím nemá podporu pro nejnovější verzi Font Awesome 5.x, která přináší nové vektorové, SVG ikony.

Manuální úprava šablony
Kromě použití pluginu se nabízí i řešení v podobě manuální úpravy WordPress šablony. Úprava je vcelku jednoduchá. Některé šablony umožňují přidat, editovat hlavičku v rámci nastavení a konfigurace šablony – Sekce Vzhled – Přizpůsobit. Stačí pak najít sekci, v které je možné přidat kód do hlavičky a tam vložit následující kód:
<script defer src="https://use.fontawesome.com/releases/v5.0.4/js/all.js"></script>
V mém případě tuto možnost šablona nenabízí, a tak je potřeba úpravu provést ručně. Úprava spočívá v doplnění krátkého kódu do souboru ../html/wp-content/themes/template/functions.php.
Na začátek souboru, případně do funkce, která vkládá další skripty a styly do sekce header vložte níže uvedený kód. Typicky se jedná o funkci s největším počtem volání add_action.
add_action( 'wp_enqueue_scripts', 'enqueue_load_icons' );
Vložte na konec souboru, před ?>
function enqueue_load_icons() {
wp_enqueue_script('load-fa', 'https://use.fontawesome.com/releases/v5.0.4/js/all.js');
}
Je vhodné neprovádět manuální úpravy přímo na originální šabloně, ale v tzv. child theme, odvozené šabloně. WordPress odvozená šablona je šablona, která přebírá funkcionalitu jiné, nadřazené šablony. Odvozená šablona vám dovoluje pozměnit, nebo přidat funkce k původní šabloně, s tím, že při aktualizaci původní šablony neztratíte své změny. Vytvoření odvozené šablony je velmi jednoduché a je popsáno v dokumentaci Wodrpress – Child themes.